Upload de imagem no Maestrus
Olá! Tudo bem?
Nesse tutorial iremos lhe mostrar como realizar upload de imagens em seu Maestrus. Importante ressaltar que esse tutorial servirá para inserir uma imagem em qualquer área de seu projeto.
Vamos lá!
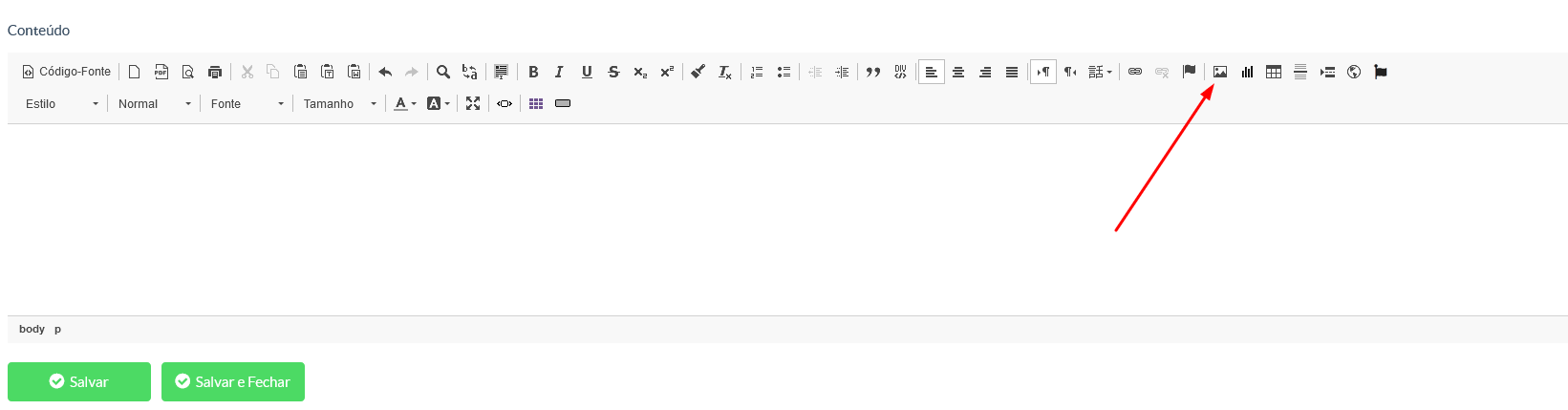
1) Se você deseja inserir uma imagem em uma página, basta você inserir um conteúdo do tipo "Conteúdo de Texto" e dentro do editor, clique no ícone de upload de imagens:
IMAGEM 1

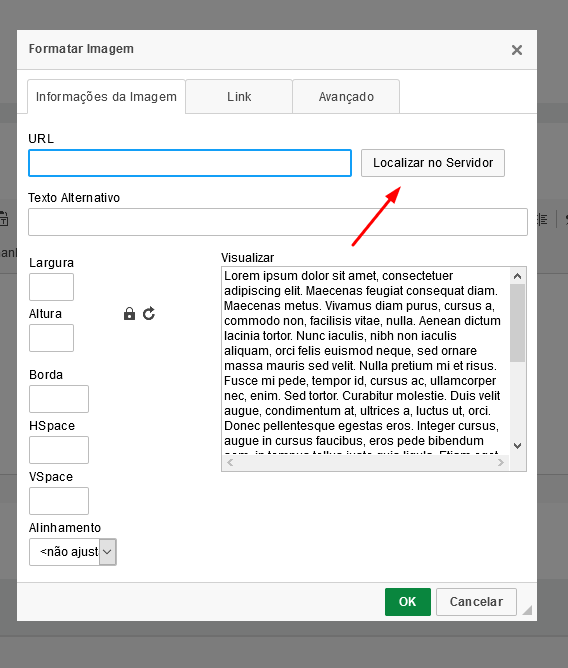
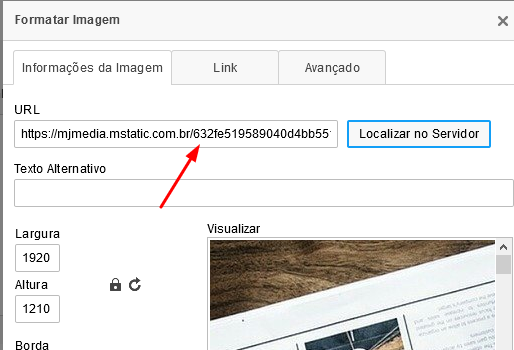
2) Feito isso, você terá a seguinte tela abaixo. Nela, você irá clicar em "Localizar no Servidor":
IMAGEM 2

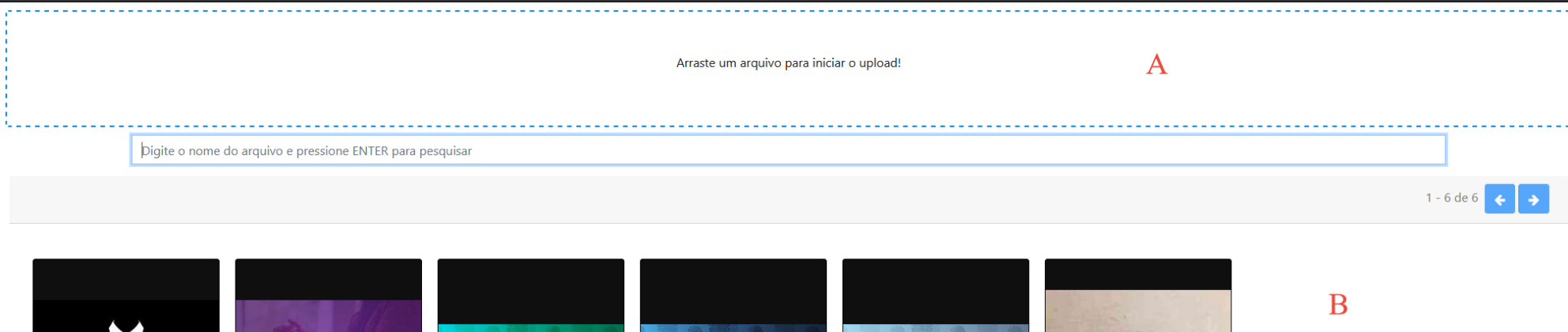
Feito isso, você terá a seguinte tela conforme imagem abaixo:
IMAGEM 2.1

Nessa tela terá o seguinte:
- você podera clicar nessa área para selecionar as imagens de seu pc ou arrastar a imagem desejada para que seja feito o upload dela.
Note que nessa tela ainda há um campo de pesquisa onde você poderá pesquisar através do nome de uma imagem já inserida.
IMAGEM 2.2

- nessa parte você irá clicar sobre a imagem desejada para ser inserida na área em questão.
- ao clicar na imagem, você verá no pop-up o link correspondente a ela. Você poderá copiar essa URL para utilizar em outras áreas e/ou customizações em seu Maestrus (ao realizar isso, você não precisa salvar o conteúdo onde realizou o upload da imagem se desejar).
IMAGEM 2.3

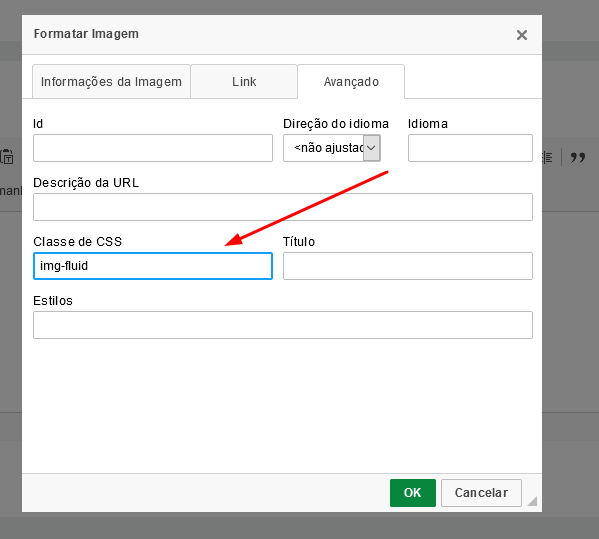
3) Feito o upload da imagem, selecione a imagem desejada, vá até a aba "Avançado" e no campo "Classe de CSS" insira a classe 'img-fluid' (sem aspas), conforme imagem abaixo:
IMAGEM 3

Obs.: caso seja necessário, você pode remover todo o conteúdo que seja criado no campo "Estilos" dentro dessa mesma aba.
Pronto! Feito isso basta clicar em 'ok' e 'salvar'.

Qualquer dúvida estamos a disposição!
Última atualização: 06/01/2021 14:38:15
