Customizar/personalizar seu Maestrus
Olá! Tudo bem?
Nesse tutorial iremos lhe mostrar como customizar seu Maestrus!
Vamos lá!
1. INSERINDO LOGOTIPO
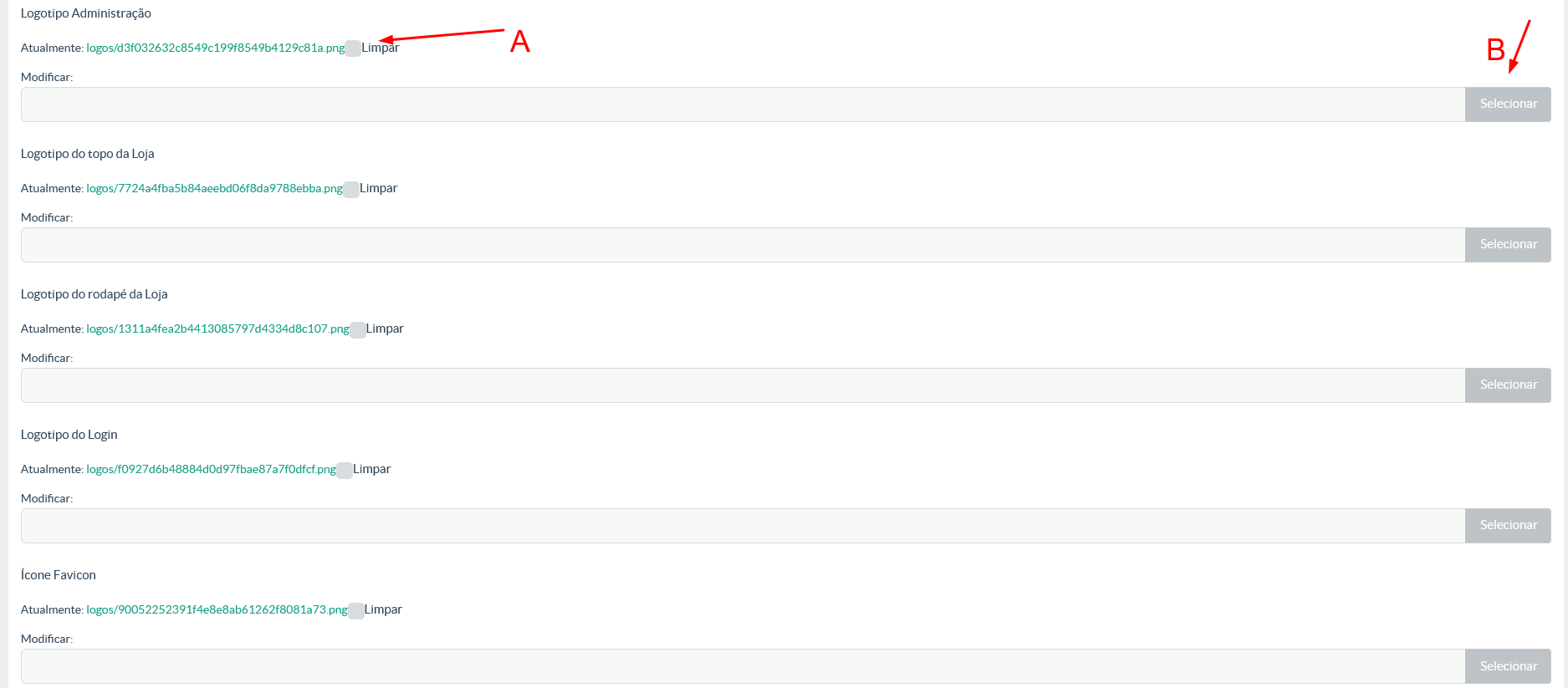
Vá ao menu Site > Configurações > aba "Identidade Visual", primeiramente você irá inserir seu logotipo.
Remova a imagem padrão (caso seja a primeira vez que estiver acessando seu Maestrus) clicando na opção "Limpar" (A) e depois em "Salvar".
Feito isso, volte nesses campos e faça o upload da imagem de seu logotipo usando o botão "Selecionar" (B). Depois para concluir clique em "Salvar".
IMAGEM 1

2. CUSTOMIZANDO CORES
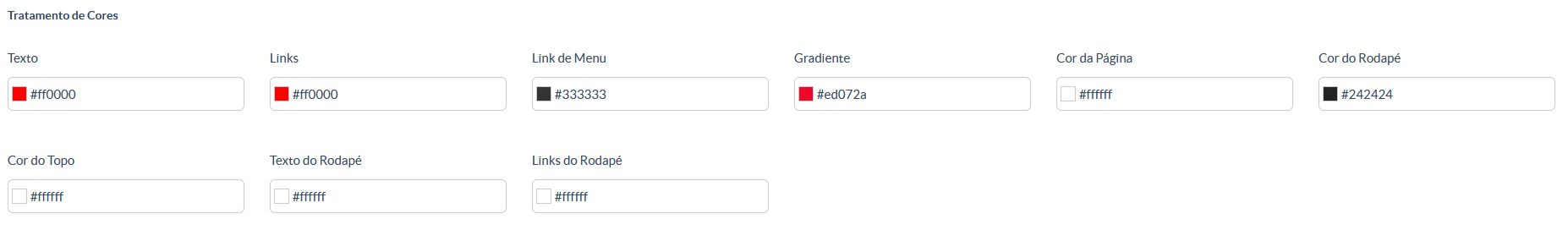
Mais abaixo da área de inserção do seu logotipo, você poderá customizar as cores que desejas utilizar em seu Maestrus. Esses campos configuram de forma global as cores que você selecionar.
IMAGEM 2

3. CRIANDO PÁGINA
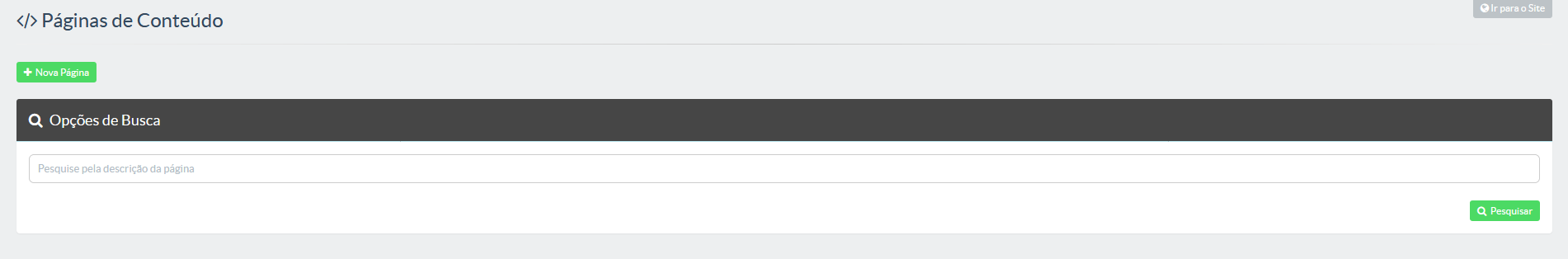
Para criar uma página em seu Maestrus você irá acessar o menu Site > Páginas > botão "+Nova Página".
IMAGEM 3

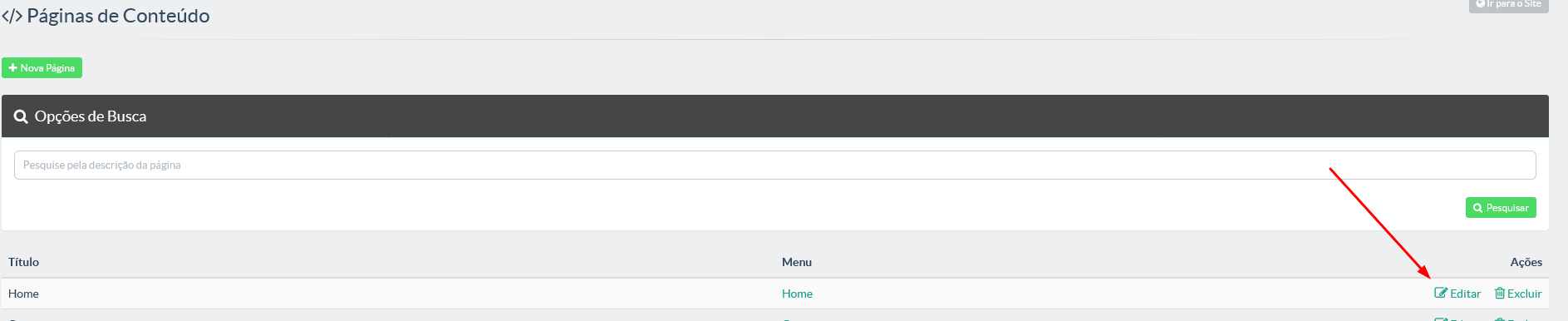
Depois de ter criado a página, você poderá incluir os conteúdos que desejar e customizar algumas informações. Para isso clique na opção "Editar".
IMAGEM 4

Você então terá essa tela:
IMAGEM 5

A - aqui você terá uma listagem de conteúdos que você irá inserir para compor a página que está criando/customizando.
IMAGEM 6

C - depois de inserir algum conteúdo, você poderá editar usando as opções da coluna "Ações".
Ainda na IMAGEM 6 vamos detalhar cada conteúdo:




-- Mostrar por preço == nessa opção você poderá mostrar todos os cursos, somente os pagos ou somente os grátis
-- Somente as categorias de curso == nessa opção você poderá escolher quais categorias deseja exibir com nesse conteúdo.
-- Mostrar menu de categoria na página == nessa opção você poderá exibir ou ocultar o menu lateral que lista as categorias dos cursos.
- Conteúdo Cursos lançados recentemente = esse conteúdo irá listar os últimos cursos lançados em seu Maestrus,
- Conteúdo Validador de certificados = esse conteúdo irá inserir um campo na página para que seus alunos insiram o ID de seu certificado gerado para sua validação.

4. CRIANDO MENU
Depois de ter criado a página, você poderá vincular ela a um menu.
Para criar um menu basta você acessar o menu Site > Menus > clicar no botão "+Novo Menu".
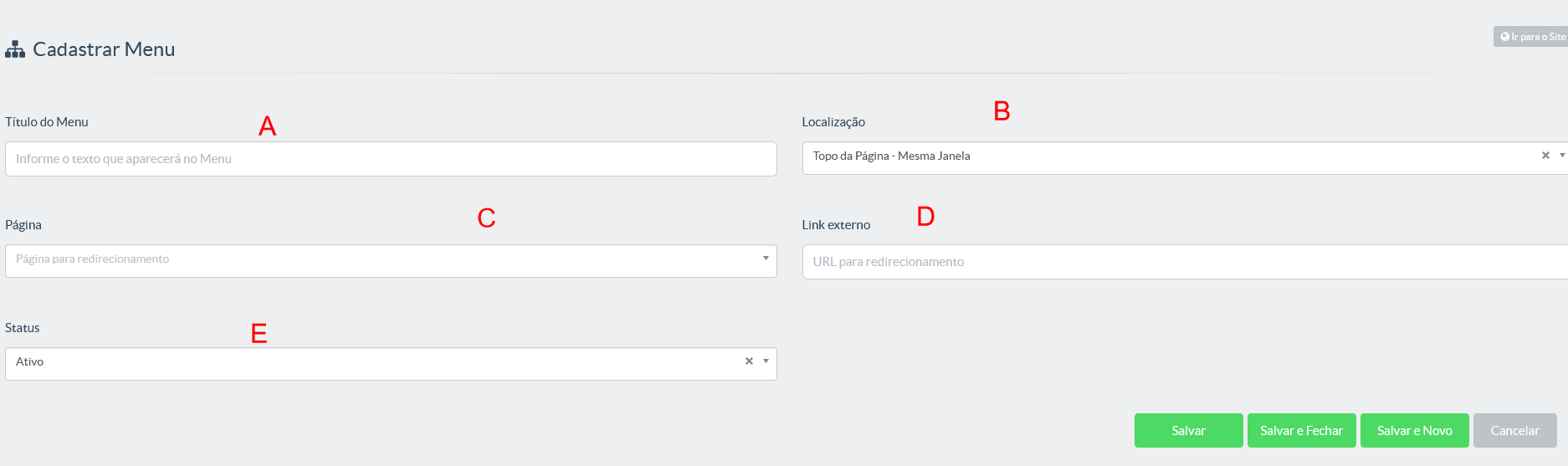
Na próxima tela você terá o seguinte:
IMAGEM 7

- A - aqui você irá inserir o nome do menu;
- B - aqui você irá indicar onde deseja que o menu seja exibido ( no topo/rodapé com o link abrindo na mesma página ou em outra)
- C - escolha uma página já criada para redirecionar o menu.
- D - caso queira que o menu redirecione para um link externo, insira a URL externa aqui ( e não escolha nenhuma página no item C)
- E - o status do menu permitirá que ele seja exibido ou não.
5. PAGINAÇÃO CONTEÚDOS
Na aba "Paginação" também dentro do menu Site > Configurações, você terá:
IMAGEM 8

- A - quantidade de cursos a serem exibidos antes de ser criado uma paginação que irá levar o usuário a clicar para os demais cursos de sua listagem.
- B - quantidade de post/notícias do blog a serem exibidos antes de criar uma paginação.
- C - quantidade de planos a serem exibidos antes de criar uma paginação.
AVANÇADO
Caso você tenha conhecimento de HTML, CSS/LESS e JS você poderá customizar mais seu Maestrus. A - No menu Site > Configurações > aba Identidade Visual, você terá o campo "Folha de estilo CSS ou LESS customizada (Loja)" onde poderá inserir códigos CSS/LESS.
IMAGEM 9

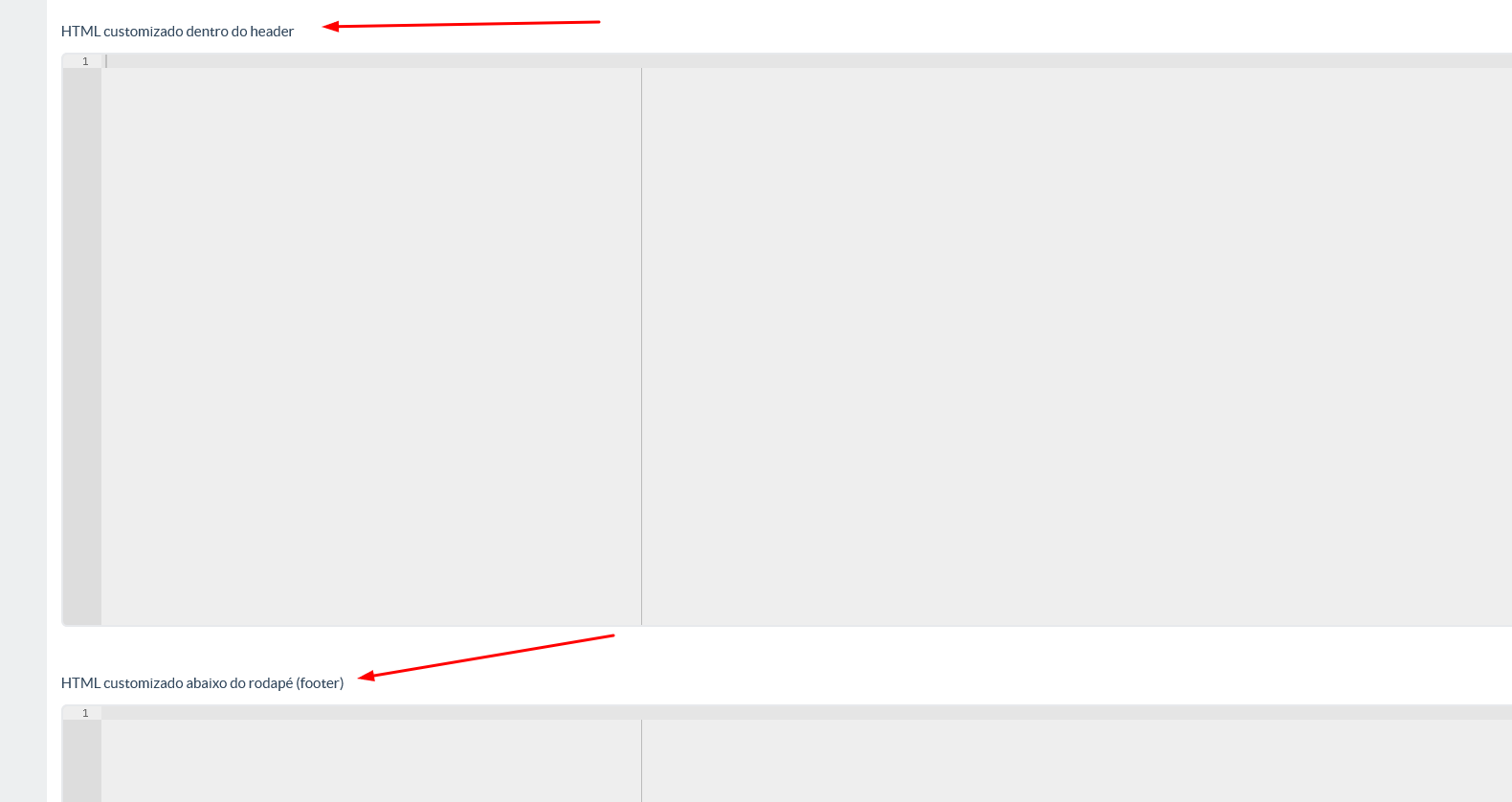
B - ainda no menu Site > Configurações, mas agora na aba "Integração Social", você terá os campos "HTML customizado dentro do header" e "HTML customizado abaixo do rodapé (footer)", onde poderá inserir códigos no "topo" ou "rodapé" de seu Maestrus.
IMAGEM 10

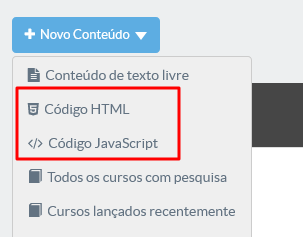
C - dentro de cada página você poderá inserir os conteúdos do tipo "Conteúdo HTML" e "Conteúdo JavaScript" onde também poderá inserir códigos.
IMAGEM 11

Vale lembrar que essas customizações serão para a frente de sua loja Maestrus apenas.
E tenha cuidado ao inserir códigos em seu Maestrus, pois algum erro poderá comprometer o funcionamento de sua plataforma.
Qualquer dúvida entre em contato com nosso time de suporte!
Última atualização: 19/01/2021 09:52:15
