Adiconar um botão no Maestrus
Olá! Tudo bom?
Nesse tutorial iremos demonstrar como criar um botão em seu Maestrus.
Vamos lá!
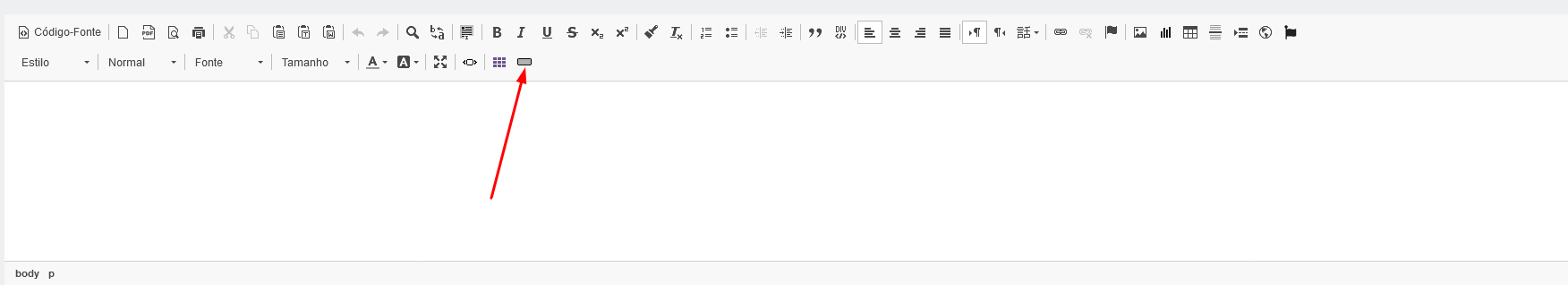
No editor de texto, clique no ícone que destacamos na imagem abaixo:
IMAGEM 1

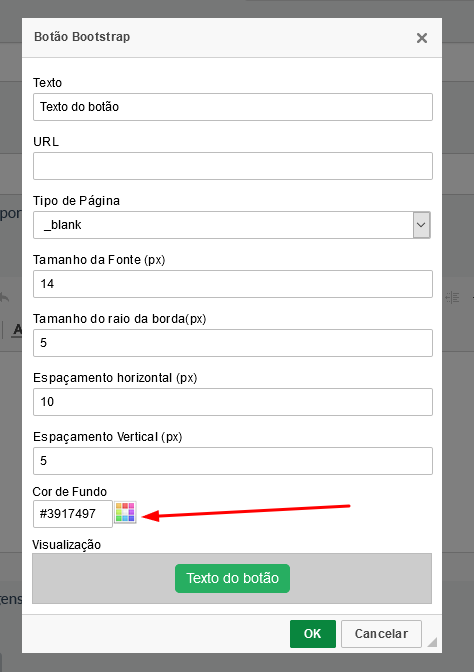
Depois, será aberto uma janela conforme imagem abaixo:
IMAGEM 2

Nessa tela você terá:
- Texto = aqui você irá inserir o texto do botão.
- URL = aqui você irá inserir uma URL externa que desejar utilizar no botão.
- Tipo de Página = aqui você terá duas opções --> "_blank" o botão do ser clicado irá abrir uma nova aba no navegador e "_self" aqui ao clicar o usuário permanecerá na mesma página.
- Tamanho da Fonte (px) = aqui você irá ajustar o tamanho da fonte do texto do botão, em pixel.
- Tamanho do raio da borda(px) = aqui você irá controlar os cantos do botão.
- Espaçamento horizontal (px) = aqui você irá controlar o espaçamento horizontal interno.
- Espaçamento Vertical (px) = aqui você irá controlar o espaçamento vertical interno.
- Cor de Fundo = aqui você irá customizar a cor de fundo do botão. Para abrir a paleta de cores, clique no 'quadradinho colorido' (conforme imagem acima).
- Visualização = e por fim, aqui você terá a visualização de como está ficando o botão.
- Tipo de Página = aqui você terá duas opções --> "_blank" o botão do ser clicado irá abrir uma nova aba no navegador e "_self" aqui ao clicar o usuário permanecerá na mesma página.
- Tamanho da Fonte (px) = aqui você irá ajustar o tamanho da fonte do texto do botão, em pixel.
- Tamanho do raio da borda(px) = aqui você irá controlar os cantos do botão.
- Espaçamento horizontal (px) = aqui você irá controlar o espaçamento horizontal interno.
- Espaçamento Vertical (px) = aqui você irá controlar o espaçamento vertical interno.
- Cor de Fundo = aqui você irá customizar a cor de fundo do botão. Para abrir a paleta de cores, clique no 'quadradinho colorido' (conforme imagem acima).
- Visualização = e por fim, aqui você terá a visualização de como está ficando o botão.
Última atualização: 21/01/2021 11:33:06
